
Overview
Placenta Previa | Mobile Website
Generating a trustworthy resource to empower placenta previa patients’ self-care.
A comprehensive, scientifically-accurate, and accessible resource on placenta previa — a pregnancy complication — empowering patients to understand their conditions at their own pace and improve self-care.
-
Product Designer
-
3 months (concurrent to other master’s projects)
-
Design: Domain Research, Content Strategy, Informal User Testing (Observational Studies), Design Critiques (Heuristic Evaluation), Wireframes, Prototypes
-
Figma, Illustrator, Photoshop, Procreate
-
Master’s Student Project
-
Design Advisor: Shay Saharan, Assistant Professor, Biomedical Communications, University of Toronto
Medical Content Advisor: Dr. John Wong, Assistant Professor, Anatomic Pathology, University of Toronto
-
Expectant mothers in North America diagnosed with placenta previa and/or their family members.
Feel free to keep scrolling to dive into the challenges and solutions, or take a quick look here at some key stats and highlights of what I did:
Synthesized content based on reputable sources (22 digital, 16 physical).
Iteratively designed 8 icons, 4 illustrations, 2 prototype, 1 wireframe.
Performed 5 observational studies to evaluate interactive wireframe.
Discover | Define | Design | Develop | Reflections
To produce a product that would best benefit patients’ well-being, my process was as follows: discover (in-depth domain research), define (product strategy), design (content development, wireframes, early prototypes, informal user testing), develop (final prototype).
Discover
〰️
Discover 〰️
Problem Statement
Unreliable medical information online frequently heightens anxiety. Expectant mothers diagnosed with placenta previa (a pregnancy complication) therefore need a trustworthy, complete, and accessible resource to better inform self-care.
Hearing about an abnormality in the placenta that may require bed rest or even a premature C-section can be deeply unsettling for any woman in pregnancy. Rather than trying to process everything during a brief doctor’s visit or turning to the internet — where unreliable information often induces unnecessary panic — patients need a reputable and comprehensive resource that is accessible in both the language and the modality. This resource would allow them to review the details of their condition at their own pace, empowering them to understand it better and take appropriate steps for their well-being.
Domain Research & Content Strategy
I synthesized the scientific content from 22 digital resources and 16 physical textbooks, completing my due diligence in researching the reputation of each source.
In the end, I outlined these sections: Risk Factors, Types of Placenta Previa, Associated Condition, Pathophysiology, Diagnosis, Treatment, Prognosis, and Prevention — satisfying patients’ likely curiosities while facilitating their well-being. My medical content advisor commended my content as thoughtfully and reliably researched.
Initial pathology sketch
Define
〰️
Define 〰️
Product Strategy
Shifting the focus from a landscape print resource, I aimed to instead deliver a QR code-based mobile website that offers a more accessible and interactive experience to patients.
After diagnosis, the doctor can provide patients with a QR code to direct them to this learning resource. By delivering a mobile website instead of a 2-page spread print, we can reduce paper waste and modernize the experience.
Design
〰️
Design 〰️
Wireframes and Evaluation
Evaluation of interactive wireframes via design critiques and 5 observational studies led to qualitative insights that pointed to several user challenges.
Improvement Example #1: Improved icon readability by reducing intricacy.
Improvement Example #2: Reduced cognitive load through nesting information and providing further reading options.
Develop
〰️
Develop 〰️
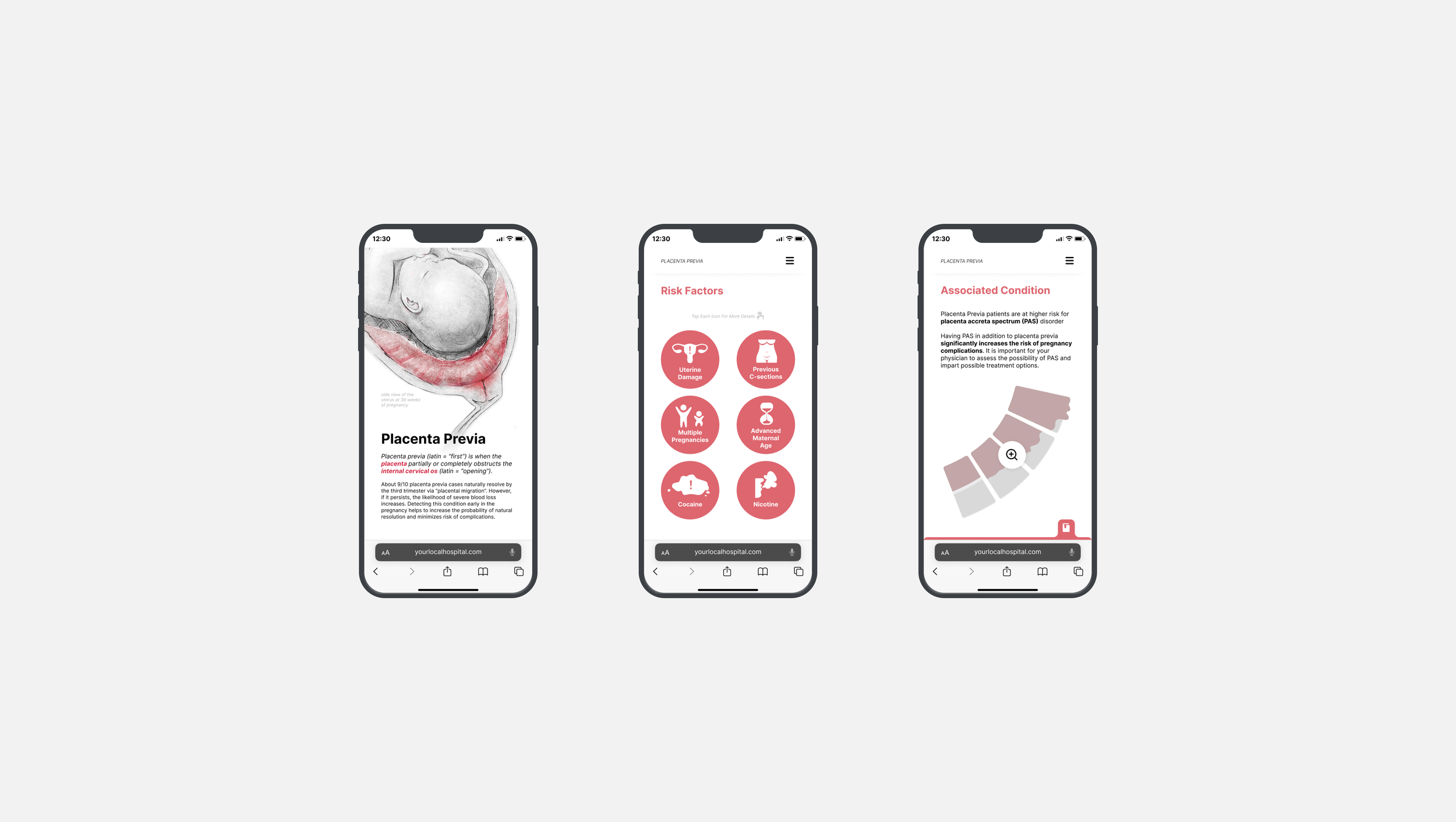
Final Prototype
The final prototype aims to deliver an accessible, stress-free learning experience, offering advanced reading only as needed.
Reflections
〰️
Reflections 〰️
Key Takeaways
I’m deeply grateful for the various lessons about icon design, storytelling, and design validation.
User testing, even informal methods, revealed information that significantly informed the final product.
Effective storytelling principles are key to constructing a thoughtful and effective information hierarchy.
Icon design involves conveying meaning through minimalistic visuals and following contemporary design conventions.
<
Mobile AR
Unity Developer, Team Lead
>
liVeR
Product Designer, Unity Developer, Project Lead







